Использование формы
Как теперь нам сделать, чтобы пользователь мог в удобной форме ввести свое имя и возраст? Очевидно, нам придется создать что-то вроде диалогового окна Windows, только в браузере. Итак, нам понадобится обычный HTML-документ (например, с именем form.html и расположенный в корневом каталоге) с элементами этого диалога— полями ввода текста и кнопкой, при нажатии на которую запустится наш сценарий. Текст этого документа приведен в листинге 2.1.
Листинг 2.1. Документ /form.html с формой
<html><body>
<form action=script.cgi method=GET>
Ââåäèòå èìÿ:
<input type=text name="name" value="Íåèçâåñòíûé"><br>
Ââåäèòå âîçðàñò:
<input type=text name="age" value="íåîïðåäåëåííûé"><br>
<input type=submit value="Íàæìèòå êíîïêó!">
</body></html>

Вы можете заметить, что некоторые атрибуты тэгов я написал в кавычках (например, name="age"), а некоторые — нет. Как показывает практика, везде, где это не конфликтует с синтаксисом HTML (то есть, в текстах, в которых нет пробелов и букв кириллицы), можно кавычки опускать. Мне лично нравится заключать значения полей name и value в кавычки, а остальные — писать без них. Правда, стандарт на язык HTML это не допускает (он требует обязательного наличия кавычек), но большинство браузеров относится к этому весьма и весьма лояльно.
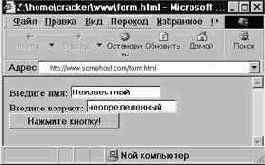
Загрузим наш документ в браузер. Получим примерно следующее:

Рис. 2.1.
HTML-форма
Теперь, если занести в поле name свое имя, а в поле для возраста — возраст и нажать кнопку Нажмите кнопку!, браузер обратится к сценарию по URL, указанному в атрибуте action тэга <form> формы:
http://www.somehost.com/script.cgi
Он передаст через ? все параметры, которые помещены внутрь тэгов input в форме, отделяя их амперсандом (&). Имена полей и их значения будут разделены знаком =. Теперь вы понимаете, почему мы с самого начала использовали эти символы?
Итак, реальный URL, который будет сформирован браузером при старте сценария, будет таким (учитывая, что на странице был пользователь по имени Vasya и ему 20 лет):
http://www.somehost.com/script.cgi?name=Vasya&age=20
Самое, пожалуй, полезное, что можно вынести из рассмотренного примера, — то, что все URL-перекодирования и преобразования осуществляются браузером автоматически. То есть, пользователю теперь совершенно не нужно об этом задумываться и ломать голову над путаницей шестнадцатеричных кодов и управляющих символов.
